윤개발
Vue.js + Spring Boot + MySQL+JPA 게시판 만들기(6) - 백엔드API Domain 생성 본문
Vue.js + Spring Boot + MySQL+JPA 게시판 만들기(6) - 백엔드API Domain 생성
DEV_SJ 2020. 10. 25. 00:05이제 본격적으로 백엔드 API의 Domain을 생성하겠습니다.
먼저 클래스들의 분리를 위해 아래와 같이 패키지 폴더들을 만들어주시면 됩니다.

config 폴더는 프로젝트의 설정파일들이 위치할 장소입니다.
나머지 폴더는 이전 포스트에서 설명한 클래스들이 위치할 장소입니다.
DB 스키마 생성을 위해 domain 폴더 밑에 Board와 User 클래스를 생성하겠습니다.

간단한 게시판이므로 테이블의 관계는 위 사진과 같습니다.
아래는 User 클래스의 내용입니다.
import lombok.Getter;
import javax.persistence.*;
@Entity
@Getter
public class User {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
@Column(name = "user_id")
private Long id;
@Column(length = 50, nullable = false)
private String email;
@Column( length = 50, nullable = false)
private String userName;
@Column( length = 50, nullable = false)
private String password;
}다음과 같이 코드를 작성하였으며 어노테이션(@)을 하나씩 설명해보겠습니다.
@Entity를 붙이므로써 JPA의 entitiy로 등록이 됩니다.
@Id - 해당 칼럼이 식별키(PK, Primary key)라는 것을 의미합니다.
- 모든 엔티티에 반드시 @Id 지정해 주어야 합니다.
- @GeneratedValue와 함께 식별키를 어떤 전략으로 생성하는지 명시합니다.
-
- AUTO: 특정 데이터베이스에 맞게 자동으로 생성되는 방식입니다.
-
@Getter는 롬복의 기능입니다. 필드들의 Getter를 생성해주어 코드의 양을 줄일 수 있습니다.
@Column을 붙여주면 DB 컬럼으로 등록됩니다.
다음은 Board 클래스의 내용입니다.
import lombok.Getter;
import javax.persistence.*;
import java.time.LocalDateTime;
@Getter
@Entity
public class Board {
@Id
@GeneratedValue(strategy = GenerationType.AUTO)
@Column(name = "board_id")
private Long id;
@Column(length = 50, nullable = false)
private String title;
@Lob
private String content;
private LocalDateTime createdDate;
@ManyToOne(fetch = FetchType.LAZY)
@JoinColumn(name = "user_id")
private User user;
}
@Lob을 통해 크기 제한이 없게 하였으며
@ManyToOne을 붙여 User와의 연관관계를 생성하였습니다.
한명의 User는 여러 게시물을 작성할 수 있기 때문에 다음과 같이 작성하였습니다.
이와 같이 코드를 작성하게 되면 Board 스키마에서는 user_id 를 FK로 들고있게 됩니다.
다음으로 스키마 자동생성을 위해 application.yml에 아래 코드를 추가해줍니다.
jpa:
database-platform: org.hibernate.dialect.MySQL5InnoDBDialect
open-in-view: false
show-sql: true
hibernate:
format_sql: true
ddl-auto: update마지막줄에 ddl-auto: update 로 되어있습니다.
어플리케이션의 시작 시점에 Domain폴더의 Entity들과 DB의 스키마를 비교하여 다른 점이 있다면 DB의 스키마를 업데이트합니다.
(개발환경에서는 update를 사용해도 되지만 운영에서는 none, validate를 사용하셔야합니다.)
application.yml의 전체코드
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/board?serverTimezone=Asia/Seoul
username: root
password: q1w2e3r4t5Q!
thymeleaf:
prefix: classpath:/static/
suffix: .html
jpa:
database-platform: org.hibernate.dialect.MySQL5InnoDBDialect
open-in-view: false
show-sql: true
hibernate:
format_sql: true
ddl-auto: update
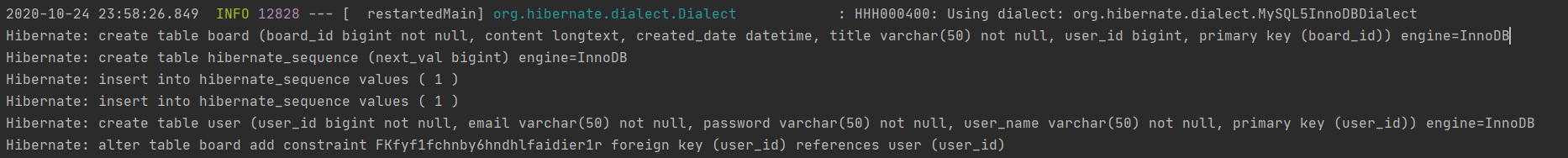
이제 Run 버튼을 눌러 어플리케이션을 실행시켜보겠습니다.

그러면 다음과 같이 자동으로 DB에 업데이트가 됩니다.
이것으로 Domain 생성이 완료되었습니다.
전체 코드는 아래 링크에서 확인할 수 있습니다.
https://github.com/sungjaeyoon/board
sungjaeyoon/board
블로그에 포스팅중인 게시판 만들기입니다. Contribute to sungjaeyoon/board development by creating an account on GitHub.
github.com
'프로젝트 > Vue.js, Spring 게시판' 카테고리의 다른 글
| Vue.js + Spring Boot + MySQL+JPA 게시판 만들기(8) - 에러처리 구현 (4) | 2020.11.20 |
|---|---|
| Vue.js + Spring Boot + MySQL+JPA 게시판 만들기(7) - 회원가입 API 생성 (16) | 2020.11.15 |
| Vue.js + Spring Boot + MySQL+JPA 게시판 만들기(5) - 백엔드API 구조 알아보기 (0) | 2020.10.09 |
| Vue.js + Spring Boot + MySQL+JPA 게시판 만들기(4) - Intelij 설정 (4) | 2020.10.04 |
| Vue.js + Spring Boot + MySQL+JPA 게시판 만들기(3) - 프론트 생성 (1) | 2020.07.29 |




